Whitepaper: Digitale Dokumente barrierefrei gestalten!
Vorwort
„Alles online!“ Der digitale Wandel bringt zahlreiche Vorteile mit sich und bietet großes Potential zur Steigerung der Effizienz. Bestes Beispiel, das Digitalisieren von Dokumenten: Manuelle Fehler lassen sich vermeiden, zahlreiche Arbeitsschritte automatisieren und zentrale Geschäftsprozesse digitalisieren.
Aber wie verhält es sich für Menschen mit dauerhaften oder temporären Einschränkungen wie beispielsweise einer irreversiblen Sehbehinderung? Bisher ist die digitale Welt noch nicht umfassend für alle Menschen gleichermaßen zugänglich. – Zeit das zu ändern!
Mit folgendem Whitepaper möchte ich Sie bei der Erstellung digitaler, barrierefreier Dokumente unterstützen. Ich wünsche Ihnen viel Spaß beim Lesen!
Autor

Einleitung
Wie unser Template-Experte Dick Megelink bereits im Vorwort aufruft, ist es an der Zeit, digitale Inhalte für alle Menschen gleichermaßen zugänglich zu machen. Das gilt selbstverständlich auch für die innerhalb unserer Software „SmartDocuments“ erstellten Dokumente. SmartDocuments ist seit 1994 der Experte in den Themenfeldern Vorlagenmanagement, Corporate Design Management, Vorlagenerstellung sowie Dokumentenautomatisierung. Die bewährte Software kommt weltweit in zahlreichen Unternehmen und Organisationen aus den unterschiedlichsten Branchen zum Einsatz. Mit unseren intelligenten Lösungen lassen sich im Handumdrehen - und vor allem ganz ohne Programmierkenntnisse - Vorlagen und Dokumente erstellen sowie zentral verwalten. Flexibilität und Nutzerfreundlichkeit stehen bei uns an erster Stelle. So sind all unsere Kund:innen in der Lage, die eigenen Dokumente selbst zu gestalten.
Keine Sorge, wir lassen Sie nicht im Regen stehen. Selbstverständlich können sich unsere Kund:innen bei Fragen oder komplexen Vorlagen jederzeit an uns wenden. Wir stehen Ihnen gerne mit unserer umfassenden Expertise zur Seite. In folgendem Beitrag stellen wir das Thema Barrierefreiheit vor und geben Ihnen Tipps im Rahmen der Dokumentenerstellung. Wir haben in diesem Zusammenhang die Vielzahl an Standards, Regelungen und Vorgaben durchforstet und die aus unserer Sicht wichtigsten bestmöglich und verständlich für Sie aufbereitet.

Digitale Barrierefreiheit
Mit dem Begriff Barrierefreiheit assoziieren viele zunächst Aufzüge, behindertengerechte Räumlichkeiten oder Ampeln mit akustischem Signal.
Doch was heißt Barrierefreiheit in Zeiten der Digitalisierung?
Digitale Barrierefreiheit bedeutet, dass Online-Plattformen und Apps von allen Nutzer:innen unabhängig von ihren Einschränkungen genutzt werden können. Dies gilt für alle Arten von digitalen Dingen wie Software, Dokumente und Websites. Barrierefreiheit dient nicht nur Menschen mit dauerhaften Behinderungen wie zum Beispiel einer Sehschwäche, Hör-, Bewegungs- oder kognitiven Behinderungen, sondern auch Nutzer:innen mit temporären Defiziten durch Unfälle.
Digitale Barrierefreiheit liegt vor, wenn alle Menschen gleichermaßen digitale Lösungen wahrnehmen, verstehen, navigieren und mit ihnen interagieren können.
Barrierefreiheit orientiert sich dabei an den 4 Prinzipien:

1. Wahrnehmbar
Informationen müssen so angeboten werden, dass sie durch alle Nutzer:innen wahrgenommen werden können.

2. Bedienbar
Die Benutzerschnittstelle und Navigation muss für alle Nutzer:innen bedienbar sein (z.B. durch eine Tastatur).

3. Verständlich
Nutzer:innen müssen die Möglichkeit haben, Informationen und Bedienung der Benutzerschnittstelle zu verstehen.

4. Robust
Inhalte müssen robust sein, damit sie von einer großen Auswahl an Benutzeragenten und assistierender Techniken interpretiert werden können.
Rechtliches
Öffentlich zugängliche Websites sowie Apps von Bundesbehörden müssen nach dem Behindertengleichstellungsgesetz (BGG) barrierefrei sein. Grundlage zur Umsetzung ist die Barrierefreie-Informationstechnik-Verordung (BITV 2.0), die mit einigen Einschränkungen von den Web Content Accessibility Guidelines (WCAG) abgeleitet wurde. Betroffen sind Intranet- und Extranet-Angebote, Apps, Elektronische Verwaltungsabläufe, Webauftritte sowie Dateiformate für Büroanwendungen (z.B. PDF-Dokumente).

BITV 2.0
Die Regulierung der Umsetzung digitaler Barrierefreiheit erfolgt durch die Barrierefreie-Informationstechnik-Verordnung (BITV 2.0), eine Verordnung zur Schaffung barrierefreier Informationstechnik nach dem Behindertengleichstellungsgesetz, welches in Deutschland das im Grundgesetz geregelte Benachteiligungsverbot behinderter Menschen (BGG) auf gesetzlicher Ebene umsetzt.
Als Basis für die BITV-Anforderungen dienen die Web Content Accessibility Guidelines (WCAG). Darüber hinaus werden in der BITV weiterführende Anforderungen sowie Ausnahmefälle definiert:
- Bereitstellung einer Erklärung zur Barrierefreiheit
- Inhalte in leichter Sprache /deutsche Gebärdensprache
- Feedbackmechanismus und Hinweis Schlichtungsstelle
WCAG
Die Web Content Accessibility Guidelines (WCAG) sind der internationale Standard für ein barrierefreies Webdesign, die durch das World Wide Web (www) Consortium (W3C) herausgegeben werden. Auf der Internetseite des W3C finden sich viele Informationen für die einzelnen Zielgruppen, die bei der Erstellung barrierefreier Websites und Apps mitarbeiten, wie Akteure aus den Bereichen Design, Entwicklung und Lehre.
Sie erklären detailliert, wie Webinhalte für Menschen mit Einschränkungen zugänglich gemacht werden. Die Richtlinien für die digitale Barrierefreiheit gelten nicht nur für Websites, sondern für jegliche Online-Informationen, so auch für Online-Dokumente.
Da die Betrachtung sämtlicher Aspekte der Barrierefreiheit den Rahmen sprengen würde, konzentrieren wir uns innerhalb dieses Whitepapers auf das, was wir am besten können: „Die Erstellung von Vorlagen und Dokumenten.“
9 Tipps & Tricks für die Gestaltung barrierefreier Dokumente

1. Schriftgrößen
Um sicherzustellen, dass alle Texte auch gelesen werden können, sollte mindestens die Schriftgröße 11 pt. verwendet werden. Vermeiden Sie nach Möglichkeit den Einsatz kleinerer Schriftarten für wichtige, unerlässliche Informationen. Darüber hinaus sollten „einfache“, gut lesbare Schriftarten verwendet werden
Hinweis: Die meisten gebräuchlichen und in modernen Betriebssystemen hinterlegten Schriftarten erfüllen diese Anforderungen bereits.
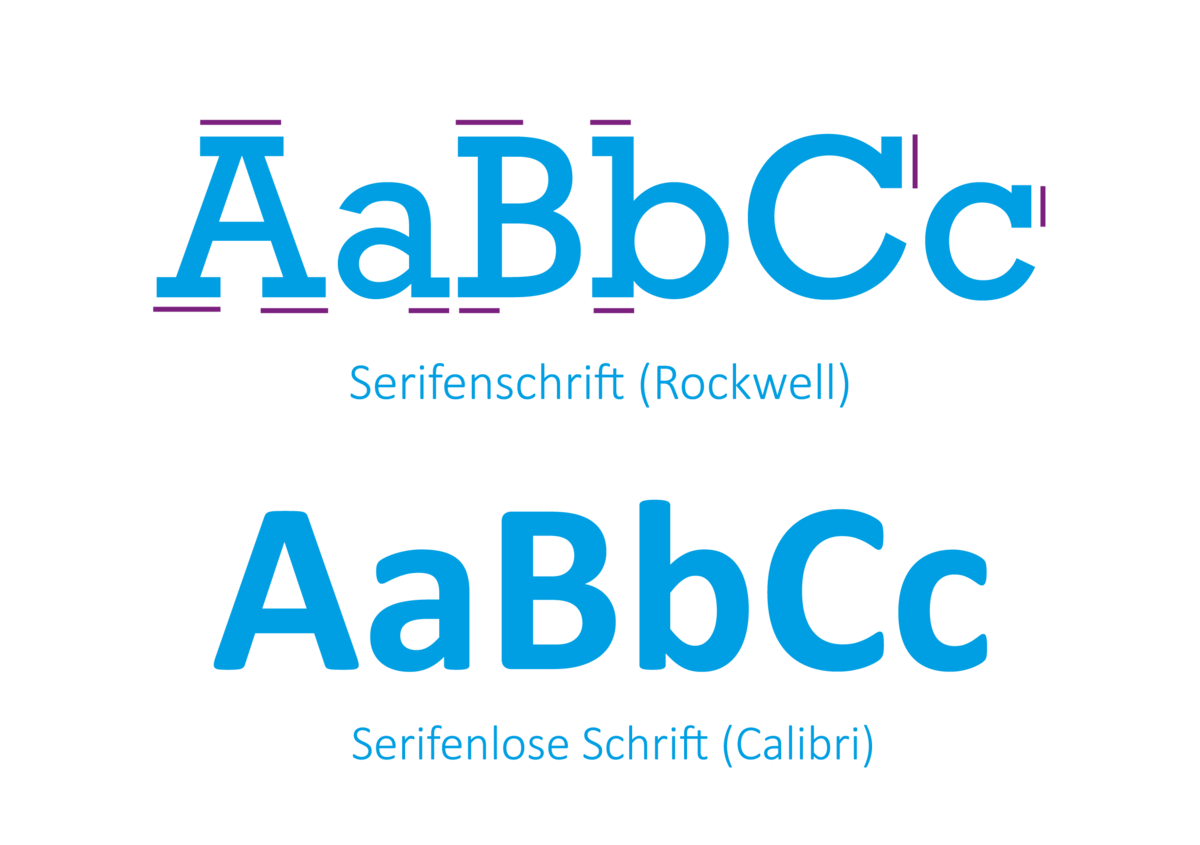
2. Serifenlose Schritarten (sans-serif)
Der Begriff "sans-serif" leitet sich aus dem französischen Wort „sans“ ab, was „ohne“ bedeutet. „Serife“ ist ungewisser Herkunft, könnte jedoch möglicherweise von dem niederländischen Wort „schreef“ abstammen, was für „Linie“ oder „Federstrich“ steht.
Als Serife bezeichnet man innerhalb der Typografie eine kurze dünne Linie auf Buchstaben und Zeichen, die bei Antiqua-Schriften einen Buchstabenstrich am Ende, quer zu seiner Grundrichtung als Horizontalstrich abschließt.
Diese Schriftarten werden vorrangig in Büchern und Zeitschriften verwendet, da sie in gedruckter Form meist ermüdungsfreier und einfacher zu lesen sind als serifenlose Schriften. Für den Einsatz im Web in Hinblick auf die Barrierefreiheit sind diese jedoch ungeeignet.
Nutzen Sie für Ihre digitalen Dokumente nach Möglichkeit serifenlose Schriftarten (z.B. Tahoma, Calibri, Arial, Verdana und sogar Comic Sans). Da Nutzer:innen in der Regel schnell lesen und durch die Zusammenstellung einzelner Buchstaben automatisch Wörter bilden, ist es wichtig, dass diese richtig gelesen werden. Die zusätzlichen Buchstabenstriche innerhalb einer Serifenschrift erschweren hier das richtige Lesen.

3. Typografischer Weißraum
Der typografische Weißraum (Whitespace) oder Freiraum ist der „unbedruckte Teil einer Druckseite“. Nach dem Gestaltungsprinzip Form–Gegenform stellt die richtige Aufteilung von „bedruckter“ Fläche zu Weißraum eine gestalterische Herausforderung an Designer:innen dar. Es geht darum, das richtige Zusammenspiel von Bild und Text mit dem Freiraum zu finden, der hierbei selbst zu einem Gestaltungselement wird. Ein ausgeglichenes Verhältnis ist jedoch immer abhängig vom Inhalt und bietet den Augen der Leser:innen eine kleine Verschnaufpause. Um dies zu erzielen, gibt es unterschiedliche Ansätze. In Microsoft® Office Word erfolgt dies beispielsweise über die Einstellung der Ränder (oben, unten, rechts, links), Zeilenabstände, Absatzumbrüche, Abstände zwischen den Überschriften oder auch der Abstand zwischen einzelnen Buchstaben.
Tipp! Stellen Sie den Buchstabenabstand nicht zu hoch ein, andernfalls können Screenreader beim Vorlesen Buchstaben nicht zu Wörtern zusammensetzen! Vermeiden Sie ebenso mehrere Zeilenumbrüche nacheinander, um einen fließenden Text für Screenreader bereitzustellen. Verwenden Sie anstatt dessen Abstände (oben/unten).

4. Zeilenabstand
Der Zeilenabstand ist der Abstand zwischen den Grundlinien aufeinanderfolgender Zeilen eines mittels Schrift dargestellten Textes in einer mehrzeiligen Textspalte (Schriftsatz). Er wird normalerweise in derselben typografischen Einheit wie die Schriftgröße bzw. der Schriftgrad angegeben (zumeist in Punkt).
Der Zeilenabstand ist wesentlich für die Leserlichkeit eines Textes, da sowohl zu geringer, als auch zu großer Abstand das Verfolgen der Zeilenwechsel erschwert. Innerhalb Microsoft® Office Word ist der Zeilenabstand standardmäßig mit 1.15 pt. hinterlegt. Sollten Sie den Zeilenabstand vergrößern, sollte dieser nach Möglichkeit 2 pt. nicht überschreiten.
Darüber hinaus ist es ratsam, einen Zeilenwechsel über die Tastenkombination „Shift“ und „Enter“ nur dann vorzunehmen, wenn es sich um einen Absatz bzw. um eine Gruppe von Informationen handelt. Andernfalls verstehen Leser:innen und Screenreader diese Information als Teil des Absatzes und nicht als Beginn eines neuen Abschnitts.
5. Überschriften
Überschriften gliedern die Inhalte eines Dokuments in einzelne Abschnitte. Für sehende Nutzer:innen sind Überschriften in der Regel klar erkennbar: Sie sind größer, haben eine andere Schriftart oder sind beispielsweise „fett“, „kursiv“ oder andwerweitig ausgezeichnet. Nutzer:innen eines Screenreaders, z.B. blinde oder auch stark sehbehinderte Menschen, die sich Inhalte akustisch ausgeben lassen, können solche optischen Merkmale leider nicht wahrnehmen. Aus diesem Grund ist es wichtig, für die Kennzeichnung von Überschriften „Überschriftenstile“ zu verwenden.
Innerhalb Microsoft® Office Word kann dies durch die Nutzung der eingebauten Formatvorlagen „Überschrift 1“, „Überschrift 2“, „Überschrift 3“ usw. erfolgen. Auf diese Weise erkennt ein Screenreader Überschriften aber auch Zwischenüberschriften und kann das Dokument logisch in einzelne Abschnitte strukturieren. So erfasst die Software die Hierarchie des Inhalts und ermöglicht zwischen den einzelnen Abschnitten/Kapiteln zu navigieren. Gut zu wissen ... Auch ein Inhaltsverzeichnis lässt sich durch die Nutzung von Formatvorlagen in wenigen Klicks automatisch erzeugen.
Tipp! Stellen Sie sicher, dass der Abstand vor einer Überschrift größer eingestellt ist, als der Abstand nach einer Überschrift. Das erleichtert Screenreadern die Zuordnung Ihrer Inhalte.
6. Seitenumbruch
Sie haben ein Kapitel beendet und möchten den neuen Abschnitt auf der nächsten Seite beginnen? Dann ist es wichtig, dass Sie die Funktion „Seitenumbruch“ verwenden. Bitte füllen Sie die restliche Seite nicht mit Leerzeichen bzw. Absatzumbrüchen auf, da diese durch den Screenreader ebenfalls vorgelesen werden.
7. Die Verwendung von Tabellen
Tabellen werden oft verwendet, um Text in Dokumenten auszurichten und optisch anschaulicher zu gestalten: Tabelle ziehen, Text ergänzen, ggf. Linien unsichtbar machen, fertig! Diese Vorgehensweise ist jedoch nicht zwingend optimal in Bezug auf die Barrierefreiheit.
Ohne zusätzliche Formatierung bzw. Einstellung der Tabelle, lesen Screenreader diese von links nach rechts sowie von oben nach unten vor. Sollten Sie das bei der Verwendung von Tabellen nicht berücksichtigen, kann es sein, dass der Text des Dokuments in der falschen Reihenfolge vorgelesen wird und Nutzer:innen irritiert.
Sollten Sie Tabellen verwenden, ist es wichtig, dass der Screenreader den logischen Aufbau einer Tabelle erfassen kann. Hierfür muss die erste Zeile als "Kopfzeile" markiert werden. Bei Tabellen, die sich über mehrere Seiten erstrecken, ist es erforderlich, die Einstellung „Gleiche Kopfzeile auf jeder Seite wiederholen“ auszuwählen.

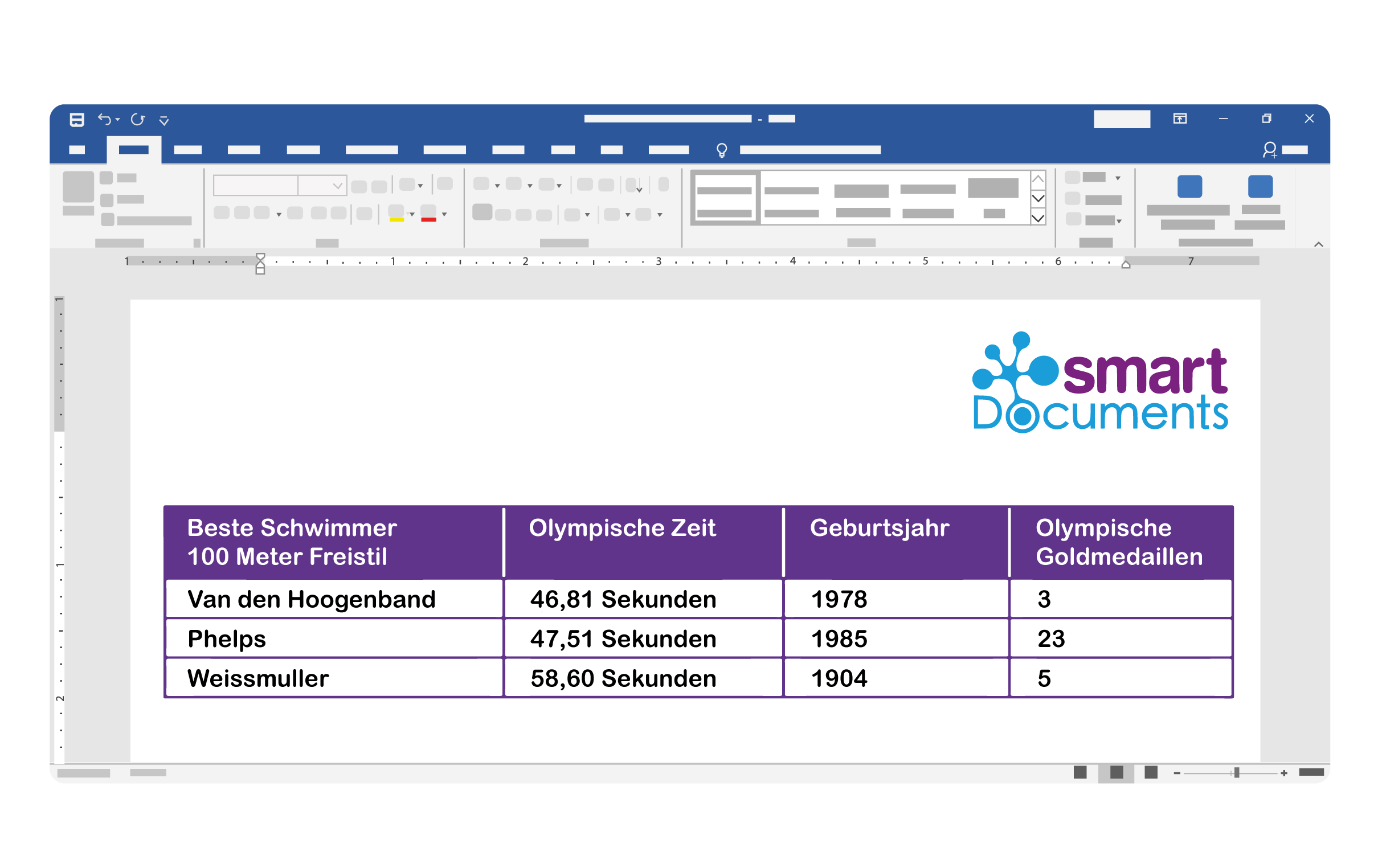
Besonders bei komplexen Tabellen empfiehlt es sich, diese zusätzlich mit einem Alternativtext zu versehen, damit die Inhalte besser verstanden werden können. Darüber hinaus können Sie die Tabelle noch beschriften, sodass blinde und sehbehinderte Menschen eine ergänzende Information erhalten, was die Tabelle eigentlich darstellen soll. Dies erleichtert ebenso die Navigation wenn Nutzer:innen beispielweise zu einer bestimmten Tabelle im Text springen möchten. Bei korrekter Einstellung lesen Screenreader die, abgebildete, Tabelle wie folgt vor:
- Beste Schwimmer 100 Meter Freistil „Van den Hoogenband“ (Spalte 1)
- Olympische Zeit 46,81 Sekunden (Spalte 2)
- Geburtsjahr 1978 (Spalte 3)
- Olympische Goldmedaillen 3 (Spalte 4)
- Beste Schwimmer 100 Meter Freistil „Phelps“ (Spalte 1)
- Olympische Zeit 47,51 Sekunden (Spalte 2)
- ...
8. Die Verwendung von Bildern
Wenn Grafiken verwendet werden sollen, müssen diese ebenfalls formatiert und betitelt werden. Nur so können die Inhalte der Grafiken von Screenreadern mit ausgegeben und von blinden und sehbehinderten Menschen erfasst werden. Fügen Sie daher jedem Bild einen Alternativtext hinzu. Der Alternativtext ist eine kurze Beschreibung der Grafik „Was ist darauf zu erkennen?“. Das betrifft nicht nur Bilder, sondern ebenso Diagramme und Infografiken. Ein Bild dient nur der Dekoration? Auch das können Sie in den Eigenschaften hinterlegen.
Und so geht´s!
- Bild auswählen
- Rechtsklick - „Alt-Text ändern“
- Es öffnet sich ein Pop-Up, in dem Sie sämtliche relevanten Informationen einpflegen können
Bei komplexen Grafiken oder Diagrammen kann es darüber hinaus hilfreich sein, eine Beschreibung unterhalb des Bildes zu hinterlegen oder eine Beschriftung einzufügen.

9. Prüfung / Export
Unterschiedliche Tools bieten bereits standardmäßig Barrierefreiheitsprüfungen an. So auch Microsoft® Office Word.
Bevor Sie ein Word-Dokument nach PDF exportieren und danach aufwendige Verbesserungen durchführen müssen, lohnt es sich, schon vor dem eigentlichen Exportieren eine Office-interne Prüfung auf Barrierefreiheitsprobleme durchführen zu lassen.
Für den PDF-Export wird davon abgeraten, einen sogenannten PDF-Drucker zu verwenden, da dieser die logische Struktur nicht integriert. Exportieren Sie Ihr Dokument anstatt dessen als „PDF/XPS-Dokument“ und wählen Sie die Einstellungen „Textmarken erstellen mithilfe von Überschriften“, „Dokumenteneigenschaften“, „Dokumentstrukturtags für Barrierefreiheit“.
Achten Sie darauf, dass die Eigenschaft „Text als Bitmap speichern, ...“ abgewählt ist. Überprüfen Sie Ihr PDF-Dokument im Nachgang erneut.
Es gibt viele kostenlose sowie kostenpflichtige Tools, um die digitale Barrierefreiheit von PDF-Dokumenten zu überprüfen und zu verbessern. Neben all den automatischen Prüfmethoden müssen jedoch die Sinnhaftigkeit der Lesereihenfolge, die Tabellenstruktur aber auch Alternativtexte manuell überprüft werden.